What's new in ngAnimate






Animations in Angular
ngAnimate is used for Animations in Angular
CSS Hooks (transitions/keyframes)
JavaScript Hooks
How does it work again?
Directives use $animate
Which triggers animations
Animations take over
CSS Transitions/Keyframes
JavaScript Animations
ngAnimate in 1.4
There was a big refactor
A better foundation
Easier to maintain and reuse components
Lots of fixes
Two small breaking changes
What has been Improved?
Better organization of code
Animations are fully promise oriented
Lots of bugs fixed
A handful of new features
New & Improved Callbacks
It's now easier to detect animations
$animate callbacks
Why have things changed?
Easier to find new elements (ngRepeat)
Events were triggered only on the element
Better Performance
Controller Access
Controller Callbacks
Example 1: ng-tube

Where this feature may go
DOM-related callbacks may come in 1.5
In a service called $dom
We can then better detect the state of the UI
$animateCss
Making the most of CSS
What's the deal?
Manipulating CSS is complex
ngAnimate does a great job
We can now make direct use of it
Using a versatile service
$animateCss
$animateCss
JS Animations + $animateCss
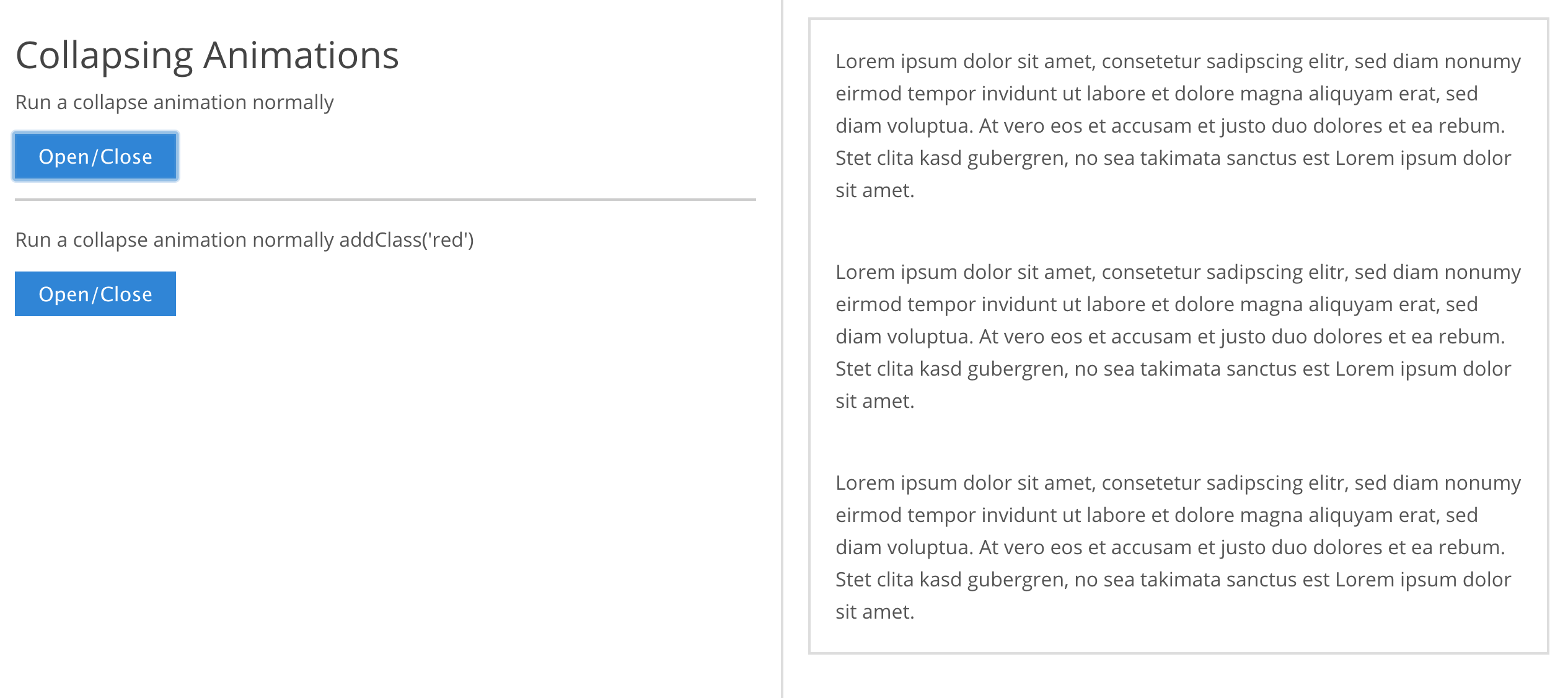
Example 2: collapsing divs

Anchoring (with CSS)
Remember ngAnimateKeep?
Anchoring
Move one item from view to view
All you need are a couple of HTML attributes
And some simple CSS transition code
Referencing Template Code
Referencing Template Code
<div ng-if="page.activeItem" class="transfer-animation"> <div ng-repeat="item in items" ng-animate-ref="{ { item.id }}" ng-click="page.activeItem=item"> ... </div> </div> <div class="transfer-animation" ng-if="page.activeItem" ng-animate-ref="{ { page.activeItem.id }}""> ... </div>
CSS Anchoring
Example 3: anchored repeats

Example 4: ng-conf directory

Future Features (1.5 & 2.0)
What is being developed next
Features still being planned
Animations Runners
Custom Drivers
Reversable Animations
JS-level Anchors
Anchor Triggers & Events
Animation Runners (Player)
Soon you will be able to pause/resume/skip animations
Using a player object that is returned from an animation
(We haven't figured out the API yet)
Custom Drivers
Drivers will be able to tackle all animations
And better facilitate data with animations
Or tap deeper into native device animations
(We haven't figured out the API yet)
What about Angular 1.5 & 2.0
NgAnimate is a large amount of code
So 1.4+ and 2.0 will share the same codebase
(Just like how the router works)
This way new features come to everyone
Animations in 2.0
Nothing just yet
But the basics will be the same
Plus low-level device translation
And suppport for timelines
ngTimeline
formerly ngAnimateLayout
No we haven't abandoned it!
ngTimeline by itself
The goal is to sequence events
Perhaps even changes to the app
In a sequential/parallel form
ngTimeline + ngAnimate
It is a supercharged animation recipe
That can mix together JS/CSS
And any form of promises can be used
It is designed to fill what CSS/JS can't do
Planned ngTimeline Features
Parallel timelines
Labelling
Reusable Directives
Smart Device Integration
Example 5: ngTimeline

Thanks!